ブログで大きく稼ごうと思ったら、ブログサイトは独自ドメイン+ワードプレスで作っていくことになります。
聞き慣れない方には難しく思われるかもしれませんが、ワードプレスでブログサイトを作る手順は決まっています。
つまり、その手順通りに作れば、勝手にワードプレスのブログは出来上がるんです。
今回は、パソコン初心者さんでもわかりやすいように、ワードプレスブログの作り方を実演動画とともにわかりやすく解説していきます!
目次
稼げるブログサイトの作り方フロー
ブログで月5万円、10万円と稼ごうと思ったら、ブログサイトは独自ドメイン+ワードプレスで作っていくことになります。
実際のサイトの作り方のおおまかな流れはこちら!
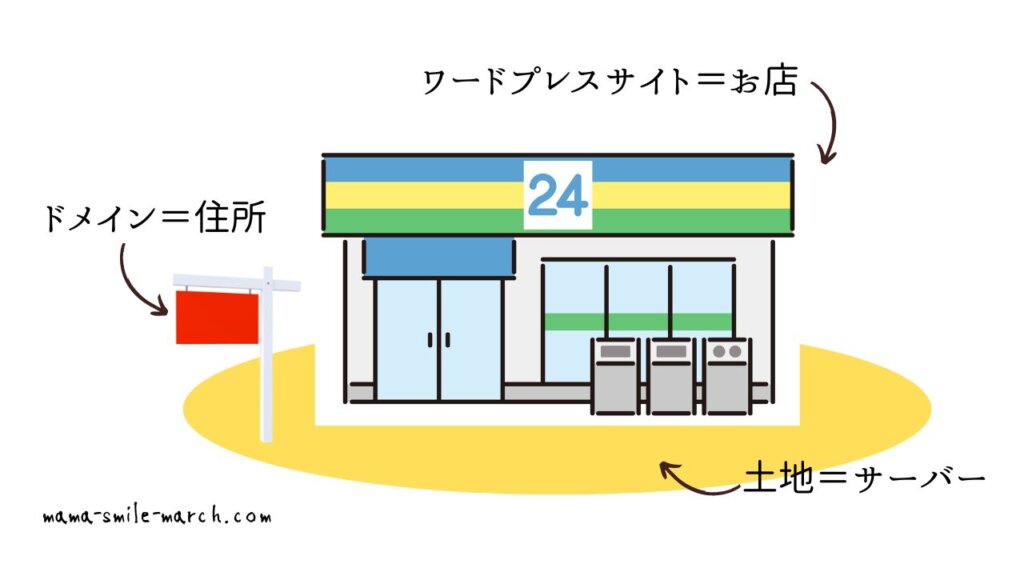
- 独自ドメイン(ブログの住所)を取得
- レンタルサーバー(土地)を契約
- ワードプレス(お店)をサーバーにインストール
- ワードプレスの設定・テンプレート適応
- プラグインの設定
- 必要なページを作成
それぞれ実演動画も交えながら、詳しくご紹介します!
ワードプレスブログの作り方①サーバー契約〜ワードプレスインストール

稼げるブログサイトを作る上で、まずやるのは「レンタルサーバー」の契約です。
サーバーは、ブログサイトを運営する場所・スペースで、家やお店を立てる「土地」のイメージです。

このサーバーにワードプレスブログというお店を新しくインストールし、ブログ記事という商品を並べて運営していくことになります。
ブログで月5万円、10万円と稼いでいきたい方は、アメブロなどの無料ブログではなく、必ず独自ドメインとサーバーを契約し、WordPressでブログサイトを作りましょう。
完全無料で使える「WordPress.com」というサービスもありますが、別サービスとなりますのでご注意ください。
どこのサーバーがおすすめ?
レンタルサーバーは、月収50万円以上を狙うサイトの場合も、エックスサーバー ![]() が安定性・料金面でオススメです。
が安定性・料金面でオススメです。
- レンタルサーバーでも1番の老舗&最大手で経営が安定している
- 土日を含め、問い合わせへの対応がスピーディー
- 毎日サーバー側でサイトのバックアップをしてくれている
- よくキャンペーンをしていてお得に始められる
\最短10分でできる!エックスサーバー契約方法はこちら/
ワードプレスブログの作り方②独自ドメインを取得
独自ドメインは、上記動画の方法であれば、サーバー契約の流れで、無料で簡単に取得できますが、改めて説明しておきますね。
独自ドメインは、ブログの「住所」のようなもの。

SafariやChromeといったWebブラウザで、URL入力欄に表示されたりします。
どんなドメインがいい?
雑記ブログであれば、特にドメインにこだわる必要はありません。
ドメイン語尾は、個人サイトで使うことができ、一般的に使われている「.com」「.net」あたりから選ぶのがオススメです。
どこのドメイン会社がいい?
独自ドメインは、サーバー契約時のキャンペーンで無料で取得できる場合以外は、ドメイン会社で取得します。
ドメイン会社はどこでも変わりありません。
有名どころとしては、お名前.com ![]() 、バリュードメイン
、バリュードメイン ![]() 、Xserverドメイン
、Xserverドメイン ![]() 、ムームードメイン
、ムームードメイン ![]() などがあります。
などがあります。
- 取得費用がキャンペーンで安くなっているところ
- 更新費用が安いところ(ただ、どこも差はあっても100円程度です)
- 契約予定のサーバーのドメイン無料キャンペーン
ワードプレスブログの作り方③ワードプレス設定・テーマ適応

ドメイン、サーバー、ワードプレスサイトが用意できたら、次はワードプレスの外観(テンプレート)やおおまかな設定をしていきます。
ワードプレスはChromeで使用することが推奨されています。Windowsの標準ブラウザ『Edge』や、Macの『Safari』で運営するとエラーになるケースが多々ありますので、必ず『Chrome』で運営してください。
→Chromeのインストールページ
これらは実際に実演動画を見ながら設定してください。
\実演動画はこちら/
ブログにおすすめなテーマは?
ブログで稼ぐなら、ワードプレスのテーマは「ブロガー向き」テーマを強くオススメします。
ブロガー向けテーマは、ブログを早くキレイに仕上げる機能が多く備わっているからです。
2023年現在、ブログにおすすめなテーマはこちら!
一押しテーマ SWELL

個人的にはSWELL推しです。
- サイトの高速化機能が高いので、検索結果への表示も早い?
- ワードプレスが推奨する新エディターに最適化されたテーマ
- デザインがデフォルトでもきれい(着せ替えスキンも無料配布あり)
- 一度購入すれば、購入者が運用するサイトなら何サイトでも使用できる
- ホームページ系にも合う
女性的なおちついたデザインや、SEOに有利なテーマ、今後も長く使えるテーマがいいという方は、SWELLがおすすめです。
無料ならCocoon

ただ、まずは無料テーマを使いたい!という場合は、今はCocoonがおすすめです。
無料とは思えないほどのスピードと多彩な機能があり使い勝手もよく、Cocoonで月何十万円も稼いでいるブロガーもたくさんいます。
ワードプレスブログの作り方④プラグイン設定

ワードプレスの設定や外観のテンプレートの設定ができたら、細かい設定をしていきます。
ワードプレスは「プラグイン」という「機能」を、必要に応じてインストールし、設定して使いやすくしていきます。
ブログで稼いでいくときに重要となるプラグインや設定も多いので、しっかり設定していきましょう!
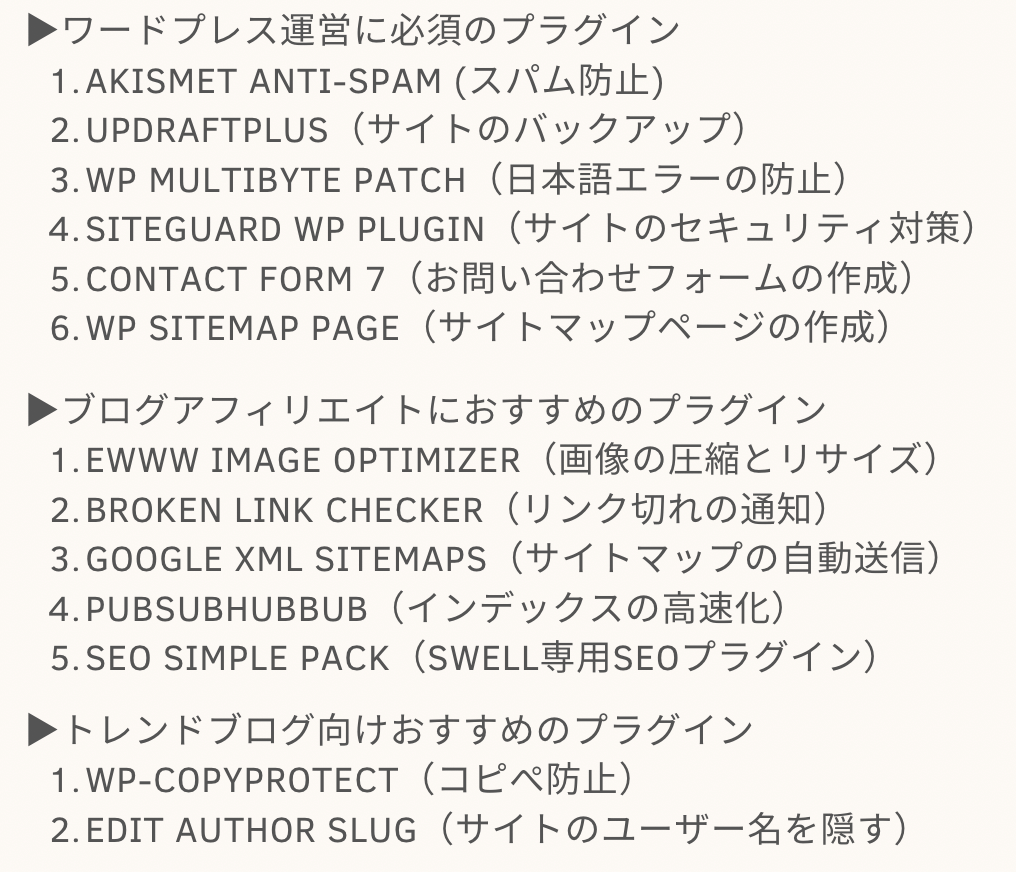
\SWELLのおすすめプラグイン/

\実演動画はこちら/
Akismet(スパムメール対策)について
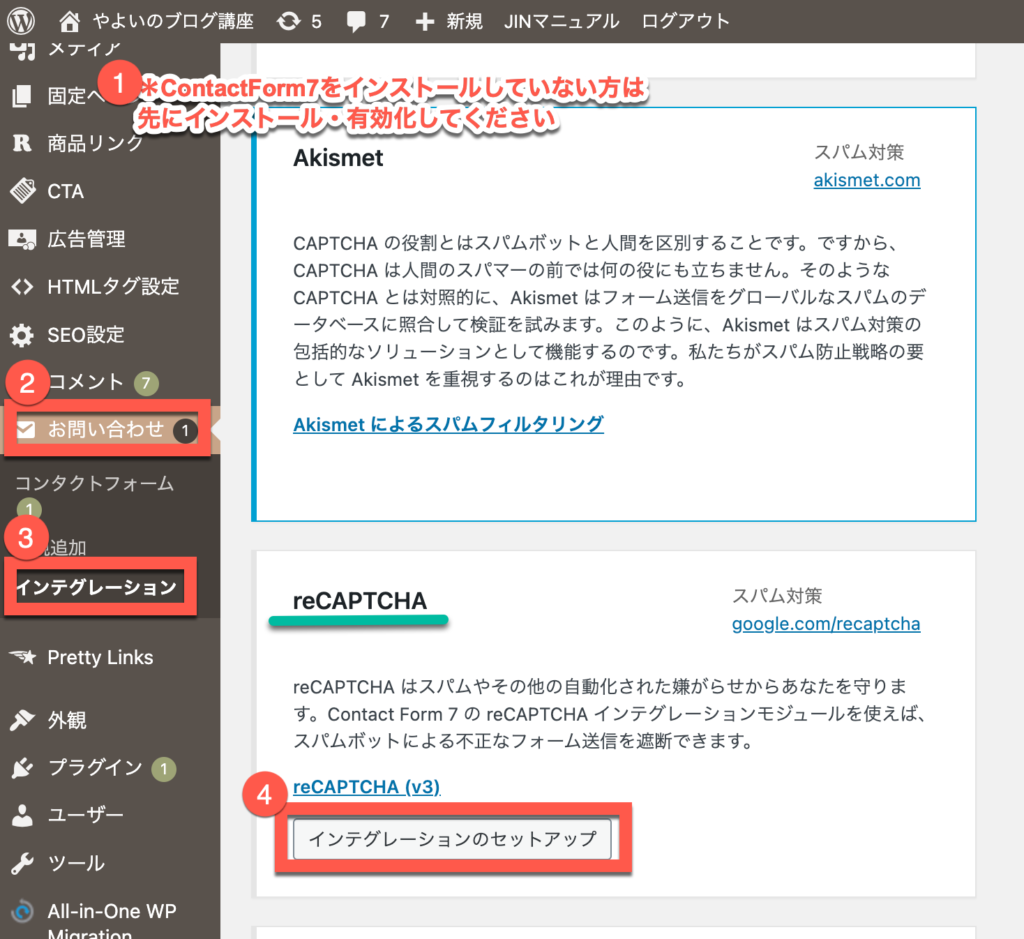
サイトの立ち上げについて、お問い合わせフォームへのスパムメール対策は、プラグインのAkismet Anti-Spam (アンチスパム)をご紹介していました。
ですが、このプラグインを使わず、Googleのサービス「reCAPTCHA」でもっと簡単にスパム対策できる方法がありました。
Akismetは本来商用NGなので、今後はGoogleのreCAPTCHAを使う方法を推奨します。
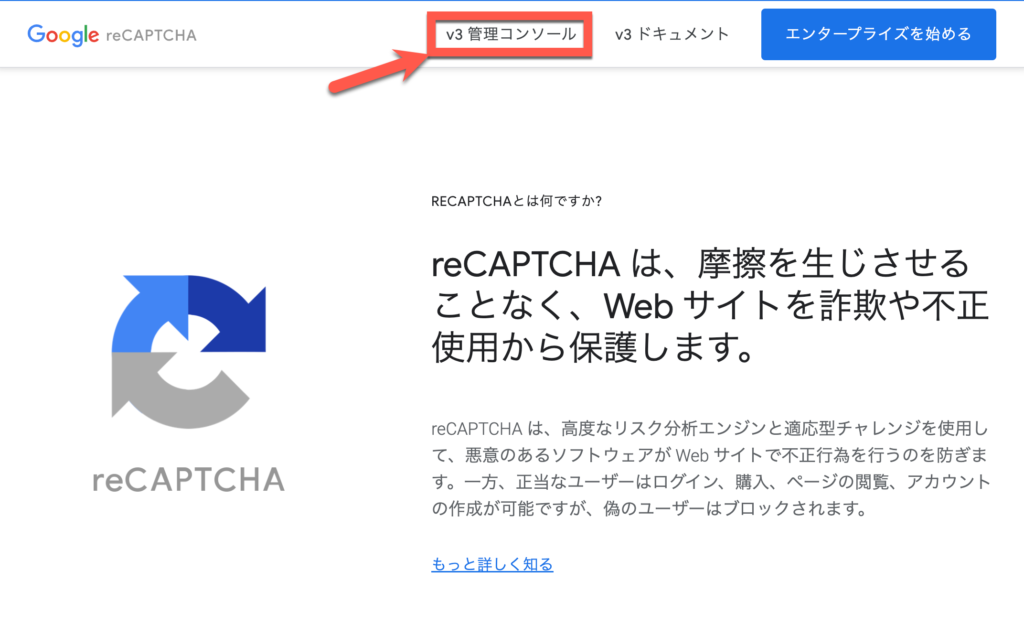
Google reCAPTCHAのページにアクセス
↓

↓
reCAPTCHAを使いたいGoogleアカウントにログインします
↓

↓

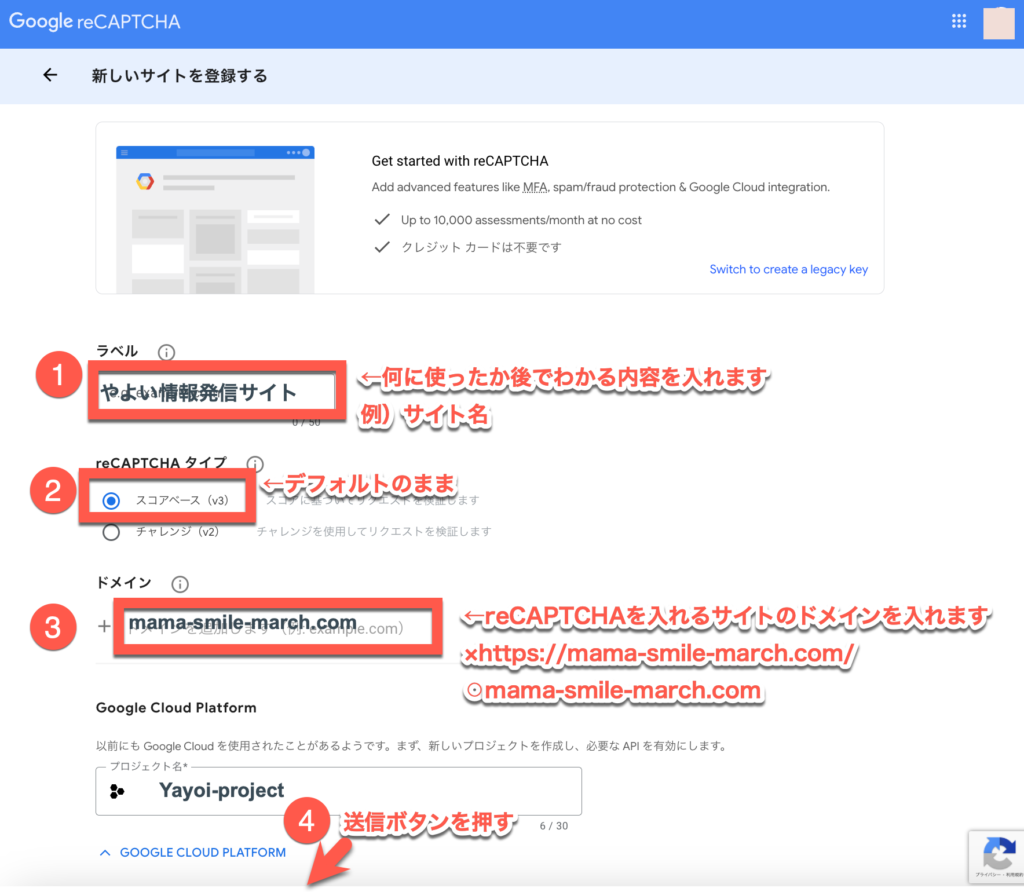
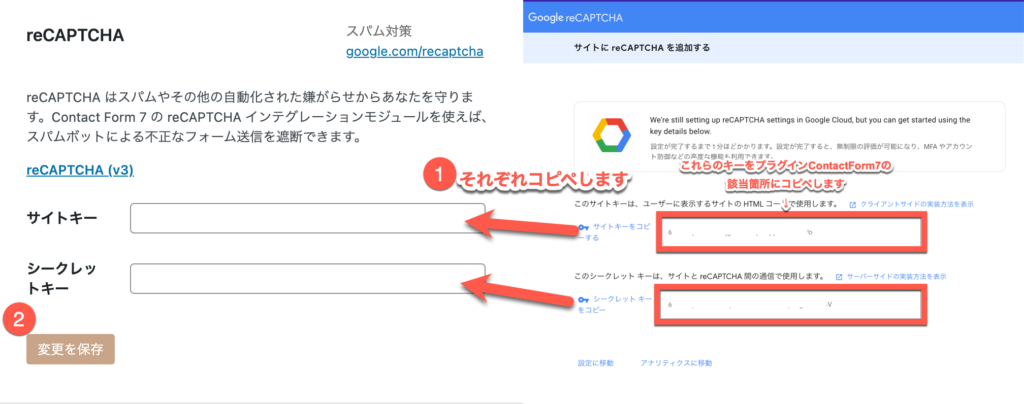
↓

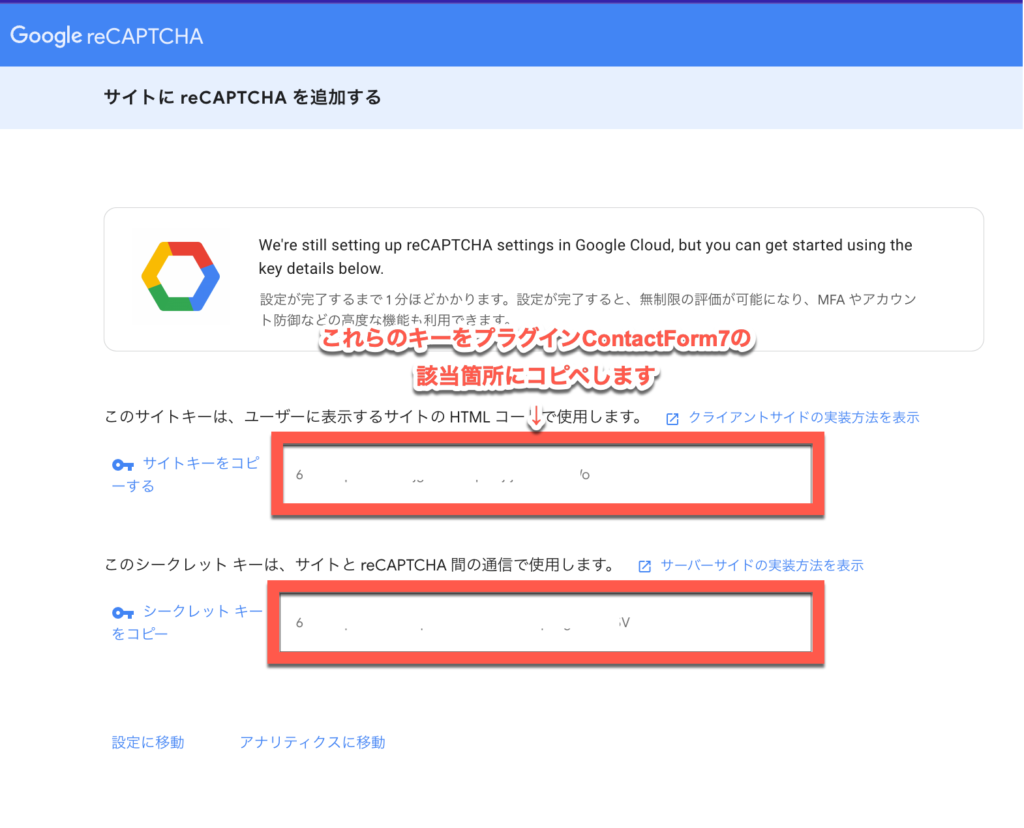
↓

これで設定は完了です。

サイトページの右下にreCAPCHAマークが出ていればOKです。
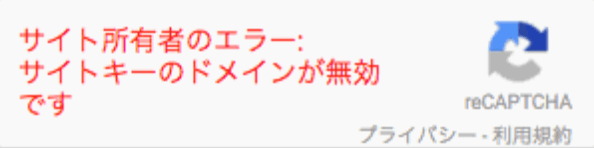
*補足:
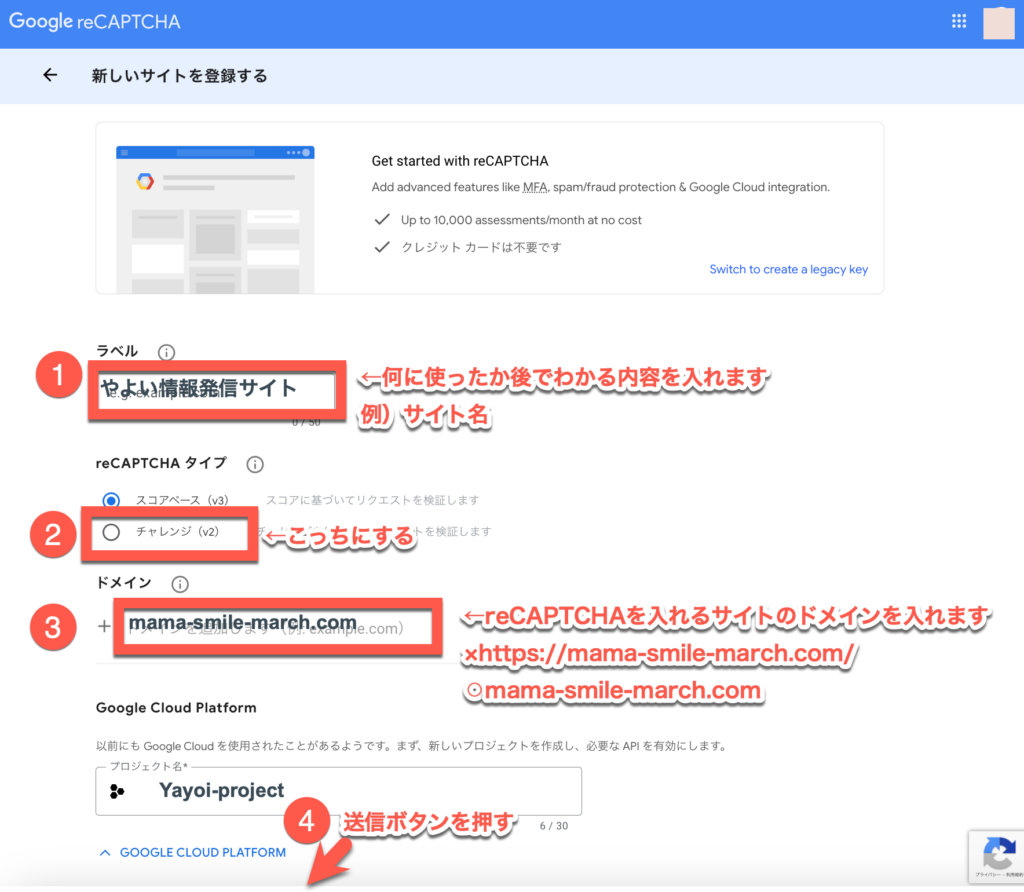
この設定をしたのに、右下のreCAPCHAマークが下記のように赤字エラーになる場合は、reCAPCHAタイプを変更してみてください。


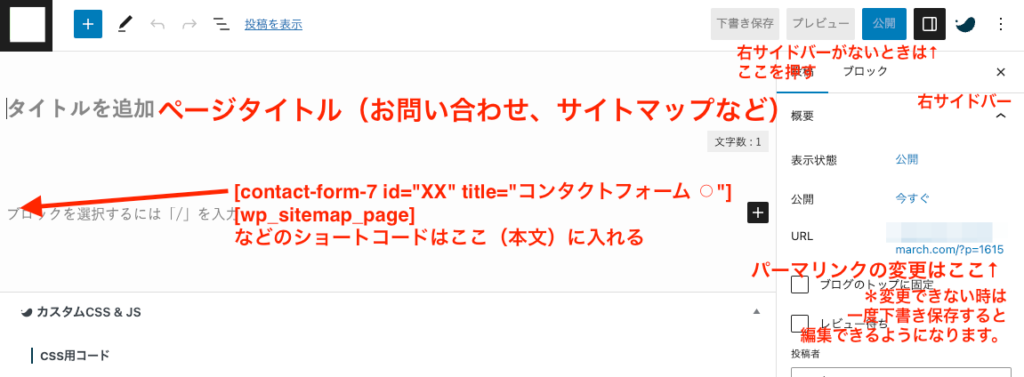
お問合せページの作成
お問合せページはこちらの動画をご参照ください。
お問合せページは、どんなブログでも必ず必要なものです。
\実演動画はこちら/
ワードプレスブログの作り方⑤ウィジェット
サイドバー、記事下のウィジェットの入れ方も解説しておきますね。
ワードプレスブログの基本設定は完成!
以上で、ワードプレスブログの基本は完成です。
次はサイトに必要なページなどを整えていきましょう。
↓設定の仕方はこちら!↓